HTML代码
第1题:
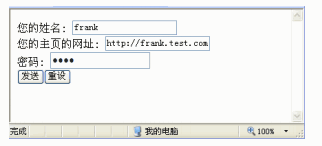
下图是HTML文件submit.html在IE中的部分显示效果。
请完成下面submit.html中部分html代码。
<form. action=/cgi-bin/post-query method=POST>
您的姓名:
<input type=text name=姓名><br>
您的主页的网址:
<input type= text name=网址value=http://><br>
密码:
<input type= (44) name=密码><br>
<input type=submit value=“发送”><input type= (45) value=“重设”>
</form>
(44)
A.text
B.password
C.passwd
D.key
第2题:
● 以下是某网页框架设置的部分代码,该代码将页面分成了 (61)个区域。
<frameset cols="30%,*,*">
<frame. src='f1.html" name=main>
……
<frameset rows="120,*">
<frame. src='f2.html" name=left>
……
</frameset>
</frameset>
(61)
A. 2
B. 3
C. 4
D. 5
第3题:
显示结果为如下超链接的HTML语句是(45)。
A.<ahref="翻盖手机">test</a>
B.<ahref="test1.htm">翻盖手机</a>
C.<a name="test.htm">翻盖手机</a>
D.<aname="翻盖手机.htm">test</a>
第4题:
HTML语言代码程序中命令„表示超链接。
第5题:
第6题:
● 下图是HTML文件submit.html在IE 中的部分显示效果。

请完成下面submit.html中部分html代码。
<form. action=/cgi-bin/post-query method=POST>
您的姓名:
<input type=text name=姓名><br>
您的主页的网址:
<input type=text name=网址 value=http://><br>
密码:
<input type=(44) name=密码><br>
<input type=submit value="发送"><input type=(45) value="重设">
</form>
(44)
A. text
B. password
C. passwd
D. key
(45)
A. send
B. reset
C. restart
D. replace
第7题:


第8题:
html语言中,创建一个位于文档内部的锚点的语句是()。
A.<name=“NAME”>
B.<name=“NAME”></name>
C.<aname=“NAME”></a>
D.<aname=“NAME”></a>
第9题:
在HTML页面中,定义了如下的Javascript函数,则正确调用该函数的HTML代码是() function compute(op){ alert(op); }
第10题:
在HTML页面中包含一个按钮控件mybutton,如果要实现点击该按钮时调用已定义的Javascript函数compute,要编写的HTML代码是()。