增加表单的单选框的HTML代码是()
第1题:
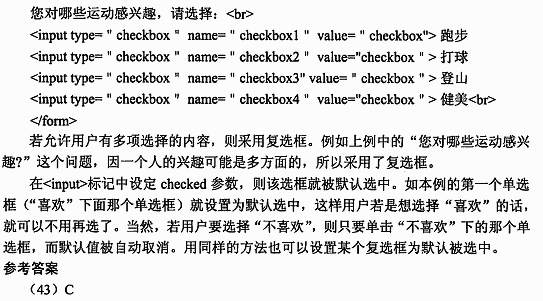
● 语句(43)用于在HTML表单中添加默认选中的复选框。
(43)
A. <input type=radio name=s checked>
B. <input type=radio name=s enabled>
C. <input type=checkbox name=s checked>
D. <input type=checkbox name=s enabled>


第2题:
A.text
B.hidden
C.radio
D.checkbox
第3题:
下列HTML标签中,用于提交表单的内容到服务器的表单元素是(39)。
A.<INPUT TYPE="checkbox">
B.<INPUT TYPE="radio">
C.<INPUT TYPE="reset">
D.<INPUT TYPE="submit">
第4题:
如果要在表单中创建一个普通文本框,下列标记中正确的是( )。
A.<input type=”text”>
B.<input type=”password”>
C.<input type=”CheCkbox”>
D.<input type=”radio”>
第5题:
A. < input type=submit >
B. < input type=iamge >
C. < input type=text >
D. < input type=hide >
第6题:
A.text
B.textarea
C.radio
D.checkbox
第7题:
语句(43)用于在HTML表单中添加默认选中的复选框。
A.<input type=radio name=s checked>
B.<input type=radio name=s enabled>
C.<input type=checkbox name=s checked>
D.<input type=checkbox name=s enabled>
第8题:
● 下列HTML 标签中,用于提交表单的内容到服务器的表单元素是 (39) 。
(39)A. < INPUT TYPE="checkbox">
B. < INPUT TYPE ="radio">
C. < INPUT TYPE ="reset">
D. < INPUT TYPE ="submit">

第9题:
下列HTML标签中,用于创建一个复选框的表单元素是(41)。
A.<INPUT TYPE="radio">
B.<INPUT TYPE="submit">
C.<INPUT TYPE="checkbox">
D.<INPUT TYPE="reset">
第10题:
A.<input type="password"></input>
B.<input type="radio"></input>
C.<input type="hidden"></input>
D.<input type="reset"></input>