在HTML页面上包含如下所示的层对象,则javascript语句document.getElementById(“info”).innerHTML的值是() < div id=”info” style=”display:block”>< p>请填写< /p>< /div>
第1题:
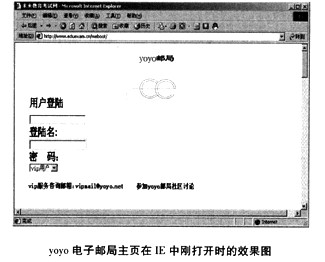
请根据网页显示的效果图和网页中的元素说明,将HTML文本中(n)处的解答填入对应栏中。
[说明]
在IE浏览器中输入yoyo电子邮局主页地址并回车后,网页的显示效果如下图所示。

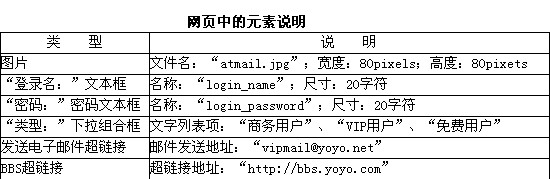
[网页中的元素说明]
见下表。

[HTML 文本]
<html>
<head>
<title>yoyo邮局主页</rifle>
</head>
<body>
<p align=“center”>
<b><font color=“800080”face=“楷体_GB23 12”size=“5”>yoyo邮局</font></b>
</p>
<p align=“center”>
(1)
</p>
< p align = "left" > </p >
<p align ="left" >用户登录</p>
< table >
< tr > < td width = "100" height = "16" >
< div align = "right" >
登录名:
</div > < /td >
(2)
</table >
< table >
<tr > <td width = "100"height = "16" >
< div align = "right" >
密码
</div > < /td >
(3)
</table >
< table >
< tr > < td width = "100" >
< div align = "right" >
类型
</div > < /td >
< select nchange = "changeBackURL( ) "name = "select" >
< option > 商务用 </option >
<option >免费用户 (4) </option >
</select >
</table >
<p> </p> <p> </p>
VIP 服务咨询邮箱: (5)
< a href = "http://bbs. yoyo. com" > 参加yoyo 邮局社区讨论 </a >
</body >
</html >
第2题:
A.document.getElementById("flower").style.display="none";
B.document.getElementById("flower").style.display="hidden";
C.document.getElementById("flower").style.visibility="none";
D.document.getElementById("flower").style.visibility="hidden"
第3题:
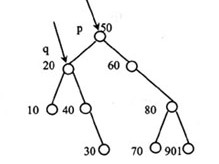
下图所示为一棵二叉排序树,其存储采取llink-rlink法。现要删除指针q所指的结点,不能得到正确结果的操作序列是

A.q^.info:=q^.llink^.info; q^.llink:=nil:
B.q^.info:=q^.rlink^.llink^.info; q^.rlink^.llink:=nil;
C.p^?llink:=q^?llink; p^.llink^.rlink:=q^.fiink;
D.p^.llink:=q^.rllink; p^.llink^.flink:=q^.llink:
第4题:
如果在HTML页面中包含如下图片标签,则在下划线处添加()代码能够实现隐藏该图片的功能。 < img id=”pic” src=”Sunset.jpg” width=”400” height=”300” _____ >
第5题:
在HTML页面上包含如下创建层的语句,那么编写Javascript语句实现显示该层的语句错误的是() < html> < body> < div id=”imageLayer” style=”display:none;”> < img src=”images/Sunset.jpg” width=”200” height=”100”> < /div> < /body> < html>
第6题:
现有两张数据表(MySQL数据库)如下:
x_pt_info x_user_info
字段 类型 长度 小数位 字段 类型 长度 小数位
user_id int 11 user_id int 11
pt_group int 11 user_name varchar 20
pt_number decimal 10 2 user_work int 1
描述一下这个SQL语句的作用:
SELECT b.user_id as user_id,b.user_name as user_name,round(sum(a.pt_number),2) as ptnum from x_pt_info a,x_user_info b where
a.user_id=b.user_id and a.pt_group=1 and b.user_work=2 group by a.user_id order by ptnum desc
另外,就你的经验,你觉得该语句是否有改进的余地,如有,请阐述。
第7题:


第8题:
看这段程序,可是执行。#include <stdio.h>int main(int argc, char *argv[]){ struct info { char name[33]; int age; }; struct info aa[3]={"meng",20,"juan",29,"an",59}; struct info *p=aa; for(int i=0;i<3;i++,p++) printf("%-6s %d\n",p->name,p->age);}将其改成这样:#include <stdio.h>int main(int argc, char *argv[]){ struct info { char name[33]; int age; }; struct info aa[3]={"meng",20,"juan",29,"an",59}; //struct info *p=aa; for(int i=0;i<3;i++,aa++) printf("%-6s %d\n",aa->name,aa->age);}为什么就执行不了呢
第9题:
functionSelectFather() { div1.style.display=’’; div1.style.left=window.event.clientX+10; div1.style.top=window.event.clientY+10; } 对此方法的意义理解正确的是()。
第10题:
如果在HTML页面中包含如下图片标签,则选项中的()语句能够实现隐藏该图片的功能。 < img id=”pic” src=”Sunset.jpg” width=”400” height=”300”>