设置表格的高度为600的HTML代码是()
第1题:
在代码行“<img src="huangshan.jpg".width="150"height="150"alt="黄山"align="left"left"hspace="10"vspace="10">”中hspace="10"vspace="10"是什么意思?
第2题:
A. < table cellspacing =0 >
B. < table height=0 >
C. < table border=0 >
D. < table cellpadding =0 >
第3题:
若要使表格的行高为16pt,以下方法中,正确的是()
A、<table border=1 style=”Ling-Height:16”>…</table>
B、<table border=1 style=”Ling-Height:16pt”>…</table>
C、<table border=1 LingHeight=16pt”>…</table>
D、<table border=1 LingHeight=”16pt”>…</table>
第4题:
第5题:
为了将HelloApplet(主类名为HelloApplet.class)嵌入在greetmg.html文件中,应该在下列greeting.html文件的横线处填入的代码是( )。 <HTML> <HEAD> <TITLE>Greetings</TITLE> </HEAD> <BODY> <APPLET______"> </APPLET> </BODY> </HTML>
A.HellOApplet.class
B.CODE="HellOApplet.class"
C.CODE="HelloApplet.class"WIDTH=150 HEIGHT=25
D.CODE="HelloApplet.class"VSPACE=10HSPACE=10
第6题:
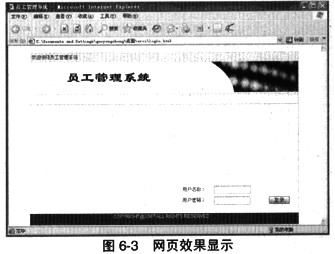
请根据网页显示的效果图(见图6-3)和网页中的元素说明回答问题。

以下是网页部分源代码,请填写______ 处的空格。
<html>
<head>
(1)
<meta. http-equiv="Content-Type" content="text/html; charset=gb2312">
<link hrel="./inc/style.css" rel="stylesheet" type="text/css">
<style. type="text/css"><!-- body { margin-left: Opx; margin-top: Opx; margin-right: Opx; margin-bottom: Opx;}
.style1 { font-family: Arial, Helvetica, sans-serif; color: FFFFFF; }
.style2 {color: FFFFFF}
--></style>
</head>
<body>
<br>
<table width="700" height="420" border="0" align="center" cellpadding="0"cellspacing="1" bgoolor="dddddd">
<tr>
<td valign="top"><table width="700" height="420" border="0" cellpading="0" cellspacing="0" bgcolor="ffff">
<tr>
<td valign="top"><table width="700" border="0" cellpadding="5" cellspacing="0" bgcolor="f1f1f1">
<tr><td>欢迎使用员工管理系统</td></tr>
</table>
<table width="700" height="80" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><(2)="./images/logotitle. gif" width="700" height="80"></td>
</tr>
</table>
<table width="700" height="38" border="0" cellpadding="0" cellspacing="0" background="./images/bg_link.gif">
<tr><td> </td></tr>
</table>
<table width="700" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="280"><IMG height="80" src="./images/logo. gif" width="389"></td>
<td valigr="bottom">
<form. method="post" name="Form. 1"(3)="login. asp">
<table width="300" border="0" cellspacing ="0" cellpadding="3">
<tr>
<td>用户名称: </td>
<td><input name="uid" maxlength="14" size="14" ></td>
<td>&nisp;</td>
<td> </td>
</tr>
<tr>
<td>用户密码: </td>
<td><input type="(4)"name="pwd" maxlength="6" size="14"></td>
<td> </td>
<td><input type="(5)"border="0" height="20" src="./images/login.gif" width:"54"></td>
</tr>
(6)


第7题:
为了将HelloApplet(主类名为HelloApplet.class)嵌入在greeting.html文件中,应该在下列greeting.html文件的横线处填入的代码是( )。
A.(elloApplet.class
B.CODE=”(elloApplet.class”
C.CODE=”(elloApplet.class”WIDTH=150HEIGHT=25
D.CODE=”(elloApplet.class”VSPACE=10HSPACE=10
第8题:
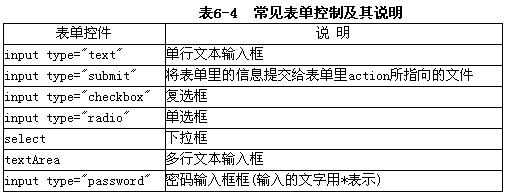
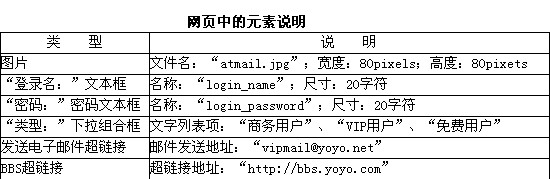
请根据网页显示的效果图和网页中的元素说明,将HTML文本中(n)处的解答填入对应栏中。
[说明]
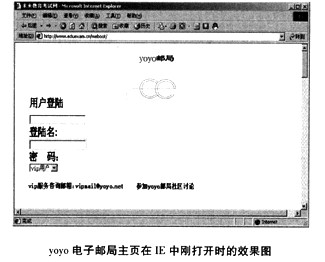
在IE浏览器中输入yoyo电子邮局主页地址并回车后,网页的显示效果如下图所示。

[网页中的元素说明]
见下表。

[HTML 文本]
<html>
<head>
<title>yoyo邮局主页</rifle>
</head>
<body>
<p align=“center”>
<b><font color=“800080”face=“楷体_GB23 12”size=“5”>yoyo邮局</font></b>
</p>
<p align=“center”>
(1)
</p>
< p align = "left" > </p >
<p align ="left" >用户登录</p>
< table >
< tr > < td width = "100" height = "16" >
< div align = "right" >
登录名:
</div > < /td >
(2)
</table >
< table >
<tr > <td width = "100"height = "16" >
< div align = "right" >
密码
</div > < /td >
(3)
</table >
< table >
< tr > < td width = "100" >
< div align = "right" >
类型
</div > < /td >
< select nchange = "changeBackURL( ) "name = "select" >
< option > 商务用 </option >
<option >免费用户 (4) </option >
</select >
</table >
<p> </p> <p> </p>
VIP 服务咨询邮箱: (5)
< a href = "http://bbs. yoyo. com" > 参加yoyo 邮局社区讨论 </a >
</body >
</html >
第9题:
请根据网页显示的效果图(如图14-4所示),将HTML文本中(n)处的解答填于相应的解答栏内。
[说明]

<html>
<head>
<!-- TemplateBeginEditable name="doctitle" -->
<title>Untitled Document</title>
<!-- TemplateEndEditable -->
<meta. http-equiv="Content-Type" eontent-"text/html; charset=gb2312">
<!-- TemplateBeginEditable name="head" -->
<!-- TemplateEndEditable -->
<!-- TemplateParam name="BodyBackgroundColor" type="color" value="FFFFFF" -->
<!-- TemplateParam name="FooterColor" type="color" value="CCCCCC" -->
<!-- TemplateParam name="ImageTitleColor" type="color" value="CCCCCC" -->
<!-- TemplateParam name="Footer" type="boolean" value="true" -->
<style. type="text/css">
<!--
body {
background-color: FFFFFF;
}
-->
</style></head>
<body marginwidth="0" marginheight="0" leffmargin="0" topmargin="0">
<br>
<table width="45%" border="0" cellspaeing="2" cellpadding="4" align="center">
<tr bgcolor="@@(ImageTitleColor )@@">
<td height=-"20"><!-- TemplateBeginEditable name="ImageTitle" -->
<div align="center">图片浏览(日落) </div>
<!-- TemplateEndEditable --x/td>.
</tr>
<tr>
<td width="60%" height="169" align="center"> <!-- TemplateBeginEditable name="Image" -->
<IMG nClick=over(this) title=放大 (1) name="image" width="318" height="137" (2) (3) ><!-- TemplateEndEditable --></td>
</tr>
</table>
<br>
<hr width="55 %" noshade size="1">
<hr>
<!-- TemplateBeginEditable name="Navigation" -->
<table width="63%" border="0" cellspacing="0" cellpadding="4" align="center">
<tr>
<td width="20%" align="right"><nobr><a href="">(4); First</a>|<a href="">(5);
Previous</a></nobr></td>
<td width="20%" align="center"><nobr><a href="">(6)</a>|2| <a href="">3</a>
|<a href="">4</a> | <a href="">5</a></nobr></td>
<td align="left" width="20%"><nobr><a href="">Next ></a>|<a href="">Last
(7); </a></nobr></td>
</tr>
</table>
<!-- TemplateEndEditable -->
</body>
</html>
第10题:
设置表格边框色彩的HTML代码是()