第1题:
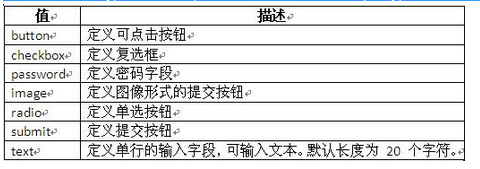
在IE浏览器中,单击<input>标记的type属性值为(42)的按钮可以将form表单内的数据发送到服务器。
A.password
B.radio
C.submit
D.reset
第2题:
A.id
B.name
C.method
D.action
第3题:
A.CHECKBOX(复选框)
B.RADIO(单选按钮)
C.TEXT(单行的文本输入栏)
D.SUBMIT(提交按钮)
第4题:

第5题:
HTML中,以下<input>标记的type属性值(68)在浏览器中的显示不是按钮 形式。
A.submit
B.button
C.password
D.reset
第6题:
表单的Input元素type属性标记的样式可以是()
A.CHECKBOX(复选框)
B.RADIO(单选按钮)
C.TEXT(单行的文本输入栏)
D.SUBMIT(提交按钮)
第7题:
若在网页中需要增加“提交”和“重置”两个按钮,则应将它们的TYPE属性分别设置为(43)。
A.accept和set
B.submit和set
C.accept和reset
D.submit和reset
第8题:
下列HTML标签中,用于提交表单的内容到服务器的表单元素是(39)。
A.<INPUT TYPE="checkbox">
B.<INPUT TYPE="radio">
C.<INPUT TYPE="reset">
D.<INPUT TYPE="submit">
第9题:
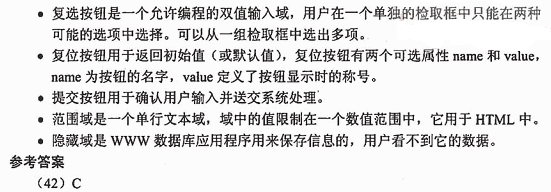
● 在IE 浏览器中,点击<input>标记的type 属性值为(42) 的按钮可以将form. 表单内的数据发送到服务器
(42)
A. password
B. radio
C. submit
D. reset


第10题:
使用INPUT标记创建表单控件时,将TYPE属性设置为不同的值,可以创建不同类型的输入型表单控件,试在下列横线上填写适当的属性值: 单行文本框(); 密码框(); 提交按钮(); 重置按钮(); 复选框(); 单选按钮(); 文件域(); 隐藏域()。
text;password;submit;reset;checkbox;radio;file;hidden
略