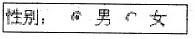
在网页中创建如下图所示的表单控制的HTML代码是______。

A.性别:<input name="rbsex"type="radio"value="男"checked="cbecked"/>男<input name="rbsex"type="radio"value="女"/>女
B.性别:<input name="rbsex"type="radio"value="男"checked="checked"/>男<input name="rbsex"type="checkbox"value="女"/>女
C.性别:<input name="rbsex"type="checkbox"value="男"checked="checked=">男<input name="rbsex"type="radio"value="女"/>女
D.性别:<input name="rbsex"type="checkbox"value="男"checked="checked=">男<input name="rbsex"type="checkbox"value="女"/>女
第1题:
● 语句(43)用于在HTML表单中添加默认选中的复选框。
(43)
A. <input type=radio name=s checked>
B. <input type=radio name=s enabled>
C. <input type=checkbox name=s checked>
D. <input type=checkbox name=s enabled>


第2题:
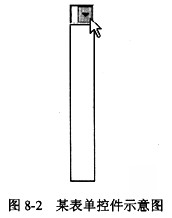
在网页中创建一个如图8-2所示的表单控件,其相应的HTML代码是(40)。

A.<select size=“1”name=“T1”></select>
B.<textarea rows=“2”name=“T1”cols=“20”></textarea>
C.<input type=“radio”value=“T1”checked name=“R1”>
D.<input type=“text”name=“T1”size=“20”>
第3题:
下列HTML标签中,用于提交表单的内容到服务器的表单元素是(39)。
A.<INPUT TYPE="checkbox">
B.<INPUT TYPE="radio">
C.<INPUT TYPE="reset">
D.<INPUT TYPE="submit">
第4题:
A. < input type=submit >
B. < input type=iamge >
C. < input type=text >
D. < input type=hide >
第5题:
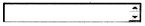
在网页中创建一个如下图所示的表单控件的HTML代码是______ 。

A.<input type=“text”name=“T1” size=“20”>
B.<textarea rows=“1”name=“T1” cols=“20”></textarea>
C.<input type=“radio”value=“T1”checked name=“R1”
D.<select size=“1”name=“T1”></sclect>
第6题:
在网页中创建一个如下图所示的表单控件的HTML代码是(50)。

A.<input type="text" name="T1" size="20">
B.<textarea rows="1" name="T1" cols="20"></textarea>
C.<input type="radio" value="T1" checked name="R1">
D.<select size="1" name="T1"></select>
第7题:
语句(43)用于在HTML表单中添加默认选中的复选框。
A.<input type=radio name=s checked>
B.<input type=radio name=s enabled>
C.<input type=checkbox name=s checked>
D.<input type=checkbox name=s enabled>
第8题:
● 下列HTML 标签中,用于提交表单的内容到服务器的表单元素是 (39) 。
(39)A. < INPUT TYPE="checkbox">
B. < INPUT TYPE ="radio">
C. < INPUT TYPE ="reset">
D. < INPUT TYPE ="submit">

第9题:
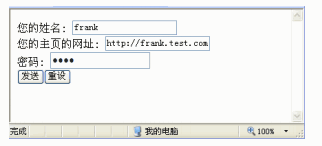
下图是HTML文件submit.html在IE中的部分显示效果。
请完成下面submit.html中部分html代码。
<form. action=/cgi-bin/post-query method=POST>
您的姓名:
<input type=text name=姓名><br>
您的主页的网址:
<input type= text name=网址value=http://><br>
密码:
<input type= (44) name=密码><br>
<input type=submit value=“发送”><input type= (45) value=“重设”>
</form>
(44)
A.text
B.password
C.passwd
D.key
第10题:
● 下图是HTML文件submit.html在IE 中的部分显示效果。

请完成下面submit.html中部分html代码。
<form. action=/cgi-bin/post-query method=POST>
您的姓名:
<input type=text name=姓名><br>
您的主页的网址:
<input type=text name=网址 value=http://><br>
密码:
<input type=(44) name=密码><br>
<input type=submit value="发送"><input type=(45) value="重设">
</form>
(44)
A. text
B. password
C. passwd
D. key
(45)
A. send
B. reset
C. restart
D. replace