以下位于<head>间的代码片段是做什么用的() 1 <meta name="viewport" content="width=device-width, initial-scale=1">
第1题:
请根据网页显示的效果图和网页中的元素说明,将HTML文本中(n)处的解答填写入解答栏内。
【说明】
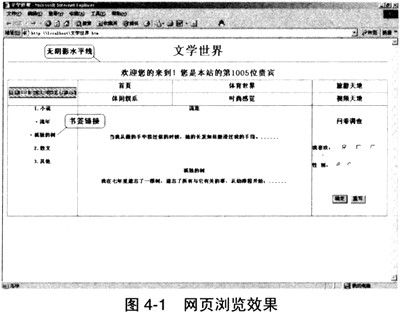
“文学世界”网页的效果如图4-1所示。其中网页的背景音乐为当前路径下的love.mp3。

[程序源代码]
<HTML>
<HEAD>
<TITLE>文学世界</TITLE>
< (1) src="love.mp3">
</HEAD>
<BODY>
<P align="center"><FONT size="6"> 文学世界</FONT></P>
(2)
<% LOCK Application("counter")=Application("counter")+1
(3) %>
<P align="center">欢迎您的到来!您是本站的第(4)位贵宾
<TABLE border="1">
<TR>
<TD rowspan= (5) align="center">
<IMG border="0" scr="literature.gif">
<TD align="center" width="21%">首页
<TD align="center" width="25%">体育世界
<TD align="center" width="24%">旅游天地
<TR>
<TD align="center" width="21%">休闲娱乐
<TD align="center" width="25%">时尚感觉
<TD align="center" width="24%">视频天地
<TR>
<TD width="27%" valign="top">
<OL>
<LI> 小说
<UL (6) >
<LI><A href="流年">流年</A>
<LI>孤独的树
</UL>
<LI>散文
<LI>其他
</OL>
<TD colspan="2" valign="top">
<P align="center"> (7) 流年
<P align ="center">孤独的树
<TD width="24%" valign="top">
<P align="center"> 问卷调查
<FORM. method="POST" action="investigate.asp">
<P align="left">我喜欢;
<INPUT type="checkbox" name="C1" checked>小说
<INPUT type="checkbox" name="C2">散文
<INPUT type="checkbox" name="C3">其他
<P>性 : 别:
<INPUT type="radio" name="R1 ">
<INPUT type="radio" name="R1 ">
<P align="center"><INPUT type="submit" value="确定">
<INPUT type="reset" value="重写">
</FORM>
</TABLE>
</BODY>
</HTML>
第2题:
网页设计师为公司设计了如下图所示的主页。为了增加消费者在搜索引擎上搜到公司主页的机率,设计人员为主页添加了相关的关键字。请完成下列代码中空缺的部分。

<head>
<meta. http-equiv="Content-Type" content="text/html;charset=gb2312"/>
<title>
琳琅商城-中国最大最全的计算机、手机、数码、家电、日用百货网上购物商城
</title>
< (6) name="(7)" content="琳琅商城-全国最大最全的数码网上购物商城,产品包括数码、家电、手机、计算机配件、网络产品等数万种商品直销,便捷,快速,诚信的服务,为您捉供愉悦的网上商城购物体验!"/>
<meta. name="(8)" content="网上购物,网上商城,手机,笔记本,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,琳琅商城"/>
第3题:
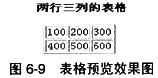
以下是实现手机销售信息查询的网页加入信息功能的部分代码,其网页显示效果类似图6-9,请将(3)~(6)空缺处的代码填写完整。
<!--以下为实现加入信息功能的部分-->
<form. name="fonn1" method="post" action="main_search.asp">
<td>
<div align="left">
<table width="404" border=-"0">
<tr>
<td align="right" width="121">
<font size="2">请选择品牌</font>
</td>
<td align="left" width="194" valign="bottom">
<p><(3) size="1" name="D1">
<option (4) value="mow">]摩托罗拉</option>
<option value="(5)">诺基亚</option>
< (6) >
</p>
</td>
<td align="left" width="69" valign="middle">
<p>
<input type="submit" value="提交" name="B1">
</p>
</td>
</tr>
</table></div></td>
</form>
第4题:
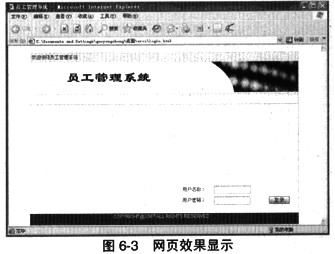
请根据网页显示的效果图(见图6-3)和网页中的元素说明回答问题。

以下是网页部分源代码,请填写______ 处的空格。
<html>
<head>
(1)
<meta. http-equiv="Content-Type" content="text/html; charset=gb2312">
<link hrel="./inc/style.css" rel="stylesheet" type="text/css">
<style. type="text/css"><!-- body { margin-left: Opx; margin-top: Opx; margin-right: Opx; margin-bottom: Opx;}
.style1 { font-family: Arial, Helvetica, sans-serif; color: FFFFFF; }
.style2 {color: FFFFFF}
--></style>
</head>
<body>
<br>
<table width="700" height="420" border="0" align="center" cellpadding="0"cellspacing="1" bgoolor="dddddd">
<tr>
<td valign="top"><table width="700" height="420" border="0" cellpading="0" cellspacing="0" bgcolor="ffff">
<tr>
<td valign="top"><table width="700" border="0" cellpadding="5" cellspacing="0" bgcolor="f1f1f1">
<tr><td>欢迎使用员工管理系统</td></tr>
</table>
<table width="700" height="80" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><(2)="./images/logotitle. gif" width="700" height="80"></td>
</tr>
</table>
<table width="700" height="38" border="0" cellpadding="0" cellspacing="0" background="./images/bg_link.gif">
<tr><td> </td></tr>
</table>
<table width="700" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="280"><IMG height="80" src="./images/logo. gif" width="389"></td>
<td valigr="bottom">
<form. method="post" name="Form. 1"(3)="login. asp">
<table width="300" border="0" cellspacing ="0" cellpadding="3">
<tr>
<td>用户名称: </td>
<td><input name="uid" maxlength="14" size="14" ></td>
<td>&nisp;</td>
<td> </td>
</tr>
<tr>
<td>用户密码: </td>
<td><input type="(4)"name="pwd" maxlength="6" size="14"></td>
<td> </td>
<td><input type="(5)"border="0" height="20" src="./images/login.gif" width:"54"></td>
</tr>
(6)


第5题:
A、允许用户的最小缩放值
B、页面的初始缩放值
C、允许用户的最大缩放值
D、是否允许用户进行缩放操作
答案:B
解析:initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
第6题:
阅读以下关于网页制作和网页编程的说明,回答问题1至问题3,并把解答填入对应栏中。
【说明】
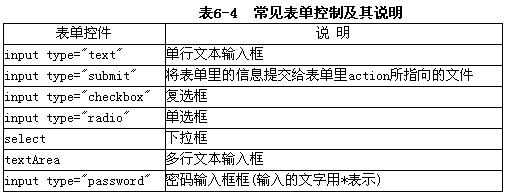
某公司制作了一个电子商务网站,下图是网站向消费者收集反馈情况的反馈表。用户在填写反馈表时,需要正确地输入自己的相关信息,否则不能够提交成功,并且弹出提示信息。该功能通过调用外部JavaScript脚本checkinput.js文件实现。
下面给出的是搜索按钮触发过程的代码,请根据下图完成下述HTML代码中空缺的部分。

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title> (1) <style type="text/css">
<!--
.style2 {color: 3399CC}
-->
(2)
<script. language="JavaScript" src=" (3) ">
</script>
</head>
省略部分代码……
<td height="20" align="center" valign="top">公司名称:</td>
<td valign="middle">
<form. action=" "method=" (4) "name="form3">
<input name="textfield3" type="text" size="20">
</form></td>
省略部分代码……
省略部分代码……
</ html>
第7题:
A、是否允许用户进行缩放操作
B、页面的初始缩放值
C、允许用户的最小缩放值
D、允许用户的最大缩放值
答案:A
解析:user-scalable:用户是否可以手动缩放。
第8题:
请根据网页显示的效果图(见图13-5),将HTML文本中(n)处解答填于相应的解答栏内。
[说明]
<html>
<head>
<[-- TemplateBeginEditable name="doctitle" -->
<title>(1)</title>
<!-- TemplateEndEditable -->
<meta. http-equiv="Content-Type" content="text/html; charse=gb2312">
<!-- TemplateBeginEditable name="head"--><!-- TemplateBeginEditable-->
<!-- TemplateParam name="HeaderColor" type="color" value="333333" -->
<!-- TemplateParam name="BackgroundColor" type="color" value="CCCCCC"-->
<!-- TemplateParamname= BodyBackgroundColor"type="color" value="FFFFFF"-->
<!-- TemplateParam name="FormName" type="text" value="forml" -->
<!-- TemplateParam name="FormMethod" type="text" value="post" -->
<!-- TemplateParam name="FormAction" type="text" value="mailto:" -->
<!-- TemplateParam name="To" type="boolean" value="true" -->
<!-- TemplateParam name="CC" type="boolean" value="true" -->
<!-- TemplateParam name="BCC" type="boolean" value="true" -->
</head>
<body bgcolor="FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<form. name="@@(FormName)@@"method="@@(FormMethod)@@" action="@@(FormAcfion)@@">
<table width="90%" border="0" cellspacing="2" cellpadding="4">
<tr bgcolor="FFFFFF">
<td colspan="2" valign="top"><!-- TemplateBeginEditable name="标题" -->
<div align="center"><font color="000000" face="Arial, Helvetica, sans-serif"><b>(2)
</b></font></div>
<!-- TemplateEndEditable --></td>
</tr>
<tr>
<td width="64%" colspan="2" align="right" valign="top"> <table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="FFFFFF">
<!-- TemplateBeginlf cond="To" -->
<tr>
<td width="40%" align="right" valign-"top"><b>(3)</bb></td>
<td width="79%" valign="top"> <!-- TemplateBeginEditable name="收件人" -->
<input name="to" type="text" value="zhangyixin7109@ciu.net.cn" size="50">
<!-- TemplateEndEditable --> </td>
</tr>
<!-- TemplateEndlf--> <!-- TcmplateBeginlf cond="BCC" -->
<tr>
<td align="right" valign="top"><b>抄送:</h></td>
<td valign="top"> <!-- TemplateBeginEditable name="抄送" -->
<!-- TemplateEndEditable -->
</rd>
</tr>
<!-- TemplateEndlf--> <tr>
<td align="right" valign="top"><b>主题:</b></td>
<td valign="top"> <!-- TemplateBeginEditable name="主题" -->
<input name="subject" type="text" value="CIU辅导" size="50">
<!-- TemplateEndEditable --></td>
</tr>
<tr>
<td align="right" valign="top"><b>正文:</b></td>
<td valign="top"><!-- TemplateBeginEditable name="正文" -->
<textarea name="message" (4) (5) wrap="VIRTUAL">欢迎您加入CIU,我们竭诚为您服务!
您有什么疑问有下列途径跟辅导老师联系
1.CIU平台上留言
2.辅导与答疑(每周一晚7:30-8:30)
3.发送电子邮件</textarea>
<!-- TemplateEndEditable --> </td>
&nb
第9题:
阅读以下关于网页制作和网页编程的说明,回答问题1至问题3。
[说明1]
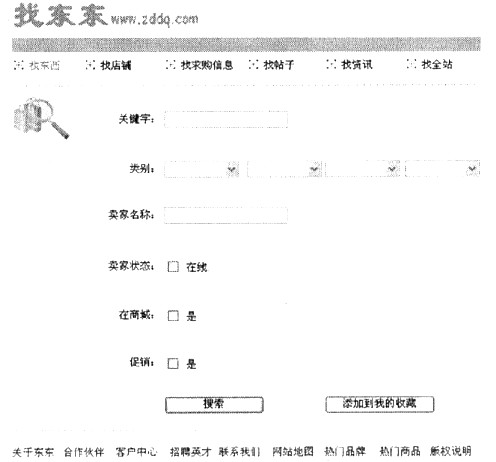
某公司制作了一个电子商务网站,图2-1是网站搜索部分的页面,用户至少需要填写关键字或者类别中的一项,才能够进行搜索,否则弹出提示框。
下面给出搜索按钮激发过程的代码。
<HTML>
< (1) >
<TITLE>找东东网---找我喜欢! </TITLE>
<SCRIPT. LANGUAGE="VBScript" >
<!--
Sub Search_OnClick
......省略判断部分代码
(2)
-->
</SCRIPT>
</HEAD>
<BODY>
<FORM><INPUT NAME=" Search" TYPE="BUTTON" VALUE=" (3) "></FORM. >
......省略部分代码
</BODY>
</HTML>

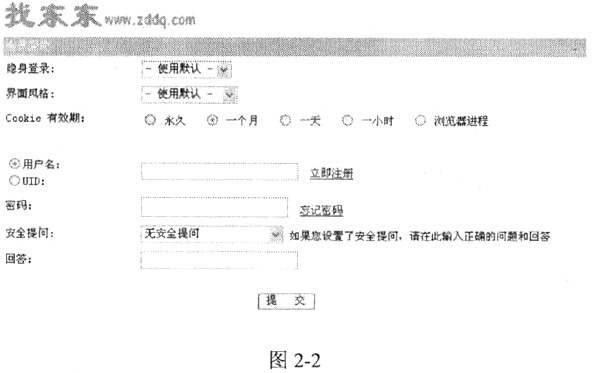
[说明2]
图2-2是位于发布目录c:\addq下member.asp文件运行后的界面。注册用户可以通过它登录到网站,如果是未注册用户,可以单击“立即注册”打开位于本机目录c:\addq下的register.asp文件进行注册。
下面给出用户登录的部分代码。
……省略部分代码
<TR>
<TD class=altbgl width="13%"><INPUT onclick=document.login.username.focus(); type=radio CHECKED value=username name=loginfield> (4) <BR>
<INPUT nclick=document.login.username.focus();
type=radio value=uid name=loginfield>UID:</TD>
<TD class=alt, bg2><SPAN class=smalltxt><INPUT tabIndex=2 maxLength=40
size=25 name=username>
<A href=" (5) ">立即注册</A></SPAN></TD></TR>
<TR>
<TD class=altbgl>密码: </TD>
<TD class=altbg2><SPAN class=smalltxt><INPUT tabIndex=3 type=password
size=25 name=password>
< (6) ="http://www.zddq.com/member.asp?action=lostpasswd">忘记密码
</A></SPAN> </TD></TR>
……省略部分代码

1.<!-- -->标记对的作用是什么?
2.请将上述HTML代码中空缺的部分填写在答题纸的相应位置。
第10题:
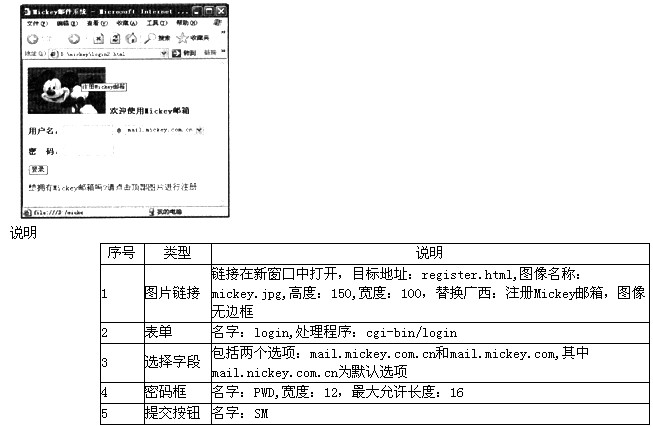
请根据网页显示的效果图和网页中的元素说明完成HTML文本中 ______处的内容。

【源代码】
<html>
<head>
(1)
<meta. http-equiv=Content-Type content="text/html; charset=gb2312">
</head>
<body>
(2)
<strong> 欢迎使用 Mickey 邮箱</strong>
(3)
<b>用户名: </b><input size=12 name=UserName > @
<SELECT name=domain>
(4)
</selecy>
<br><br>
(5)
<br><br>
(6)
<br><br>想拥有Mickey 邮箱吗?请点击顶部图片进行注册
</form>
</body>
</html>