用于向搜索引擎说明网页的关键词
用于告诉搜索引擎站点的主要内容
用于告诉搜索引擎站点的制作者
用于说明生成工具
第1题:
请根据网页显示的效果图(见图13-5),将HTML文本中(n)处解答填于相应的解答栏内。
[说明]
<html>
<head>
<[-- TemplateBeginEditable name="doctitle" -->
<title>(1)</title>
<!-- TemplateEndEditable -->
<meta. http-equiv="Content-Type" content="text/html; charse=gb2312">
<!-- TemplateBeginEditable name="head"--><!-- TemplateBeginEditable-->
<!-- TemplateParam name="HeaderColor" type="color" value="333333" -->
<!-- TemplateParam name="BackgroundColor" type="color" value="CCCCCC"-->
<!-- TemplateParamname= BodyBackgroundColor"type="color" value="FFFFFF"-->
<!-- TemplateParam name="FormName" type="text" value="forml" -->
<!-- TemplateParam name="FormMethod" type="text" value="post" -->
<!-- TemplateParam name="FormAction" type="text" value="mailto:" -->
<!-- TemplateParam name="To" type="boolean" value="true" -->
<!-- TemplateParam name="CC" type="boolean" value="true" -->
<!-- TemplateParam name="BCC" type="boolean" value="true" -->
</head>
<body bgcolor="FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<form. name="@@(FormName)@@"method="@@(FormMethod)@@" action="@@(FormAcfion)@@">
<table width="90%" border="0" cellspacing="2" cellpadding="4">
<tr bgcolor="FFFFFF">
<td colspan="2" valign="top"><!-- TemplateBeginEditable name="标题" -->
<div align="center"><font color="000000" face="Arial, Helvetica, sans-serif"><b>(2)
</b></font></div>
<!-- TemplateEndEditable --></td>
</tr>
<tr>
<td width="64%" colspan="2" align="right" valign="top"> <table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="FFFFFF">
<!-- TemplateBeginlf cond="To" -->
<tr>
<td width="40%" align="right" valign-"top"><b>(3)</bb></td>
<td width="79%" valign="top"> <!-- TemplateBeginEditable name="收件人" -->
<input name="to" type="text" value="zhangyixin7109@ciu.net.cn" size="50">
<!-- TemplateEndEditable --> </td>
</tr>
<!-- TemplateEndlf--> <!-- TcmplateBeginlf cond="BCC" -->
<tr>
<td align="right" valign="top"><b>抄送:</h></td>
<td valign="top"> <!-- TemplateBeginEditable name="抄送" -->
<!-- TemplateEndEditable -->
</rd>
</tr>
<!-- TemplateEndlf--> <tr>
<td align="right" valign="top"><b>主题:</b></td>
<td valign="top"> <!-- TemplateBeginEditable name="主题" -->
<input name="subject" type="text" value="CIU辅导" size="50">
<!-- TemplateEndEditable --></td>
</tr>
<tr>
<td align="right" valign="top"><b>正文:</b></td>
<td valign="top"><!-- TemplateBeginEditable name="正文" -->
<textarea name="message" (4) (5) wrap="VIRTUAL">欢迎您加入CIU,我们竭诚为您服务!
您有什么疑问有下列途径跟辅导老师联系
1.CIU平台上留言
2.辅导与答疑(每周一晚7:30-8:30)
3.发送电子邮件</textarea>
<!-- TemplateEndEditable --> </td>
&nb
第2题:
从以下备选答案中为submit.asp程序中(7)~(11)处空缺选择正确答案。(7)A.request.querystring("content")B.request.querystring("name")C.request.form("content")D.request.form("name")(8)A.mappath("adodb.recordset")B.createobject("adodb.recordset")C.new("adodb.recordset")D.htmlencode("adodb.recordset")(9)A.addnew B.add C.eof D.insert(10)A.request.quelystring("content")B.request.quexystring("name")C.request.form("content")D.request.form("name")(11)A.submit B.update
C.append D.refresh
第3题:
在插入栏中的Head的对象面板中包含下面那些对象
A、Meta(MIME字符集信息)
B、Keywords(网页的关键字信息)
C、Description(网页或网站的描述信息)
D、Base(设置网页的主目录)
第4题:
●试题五
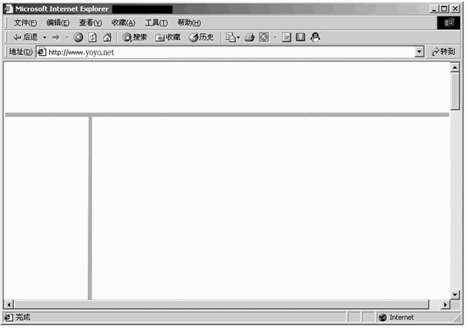
阅读下列说明和HTML文本。在HTML文本中存在5处错误,请指出并给出改正的方法。[说明]这是一个简单的HTML文本,描述了框架结构,显示效果如图所示。
【HTML文本】
(1) <html>
(2) <head>
(3) <title>框架测试</title>
(4) </head>
(5) <meta. name="GENERATOR"content="Microsoft FrontPage 4.0">
(6) <frameset rows="64,*1">
(7) <frame. name="banner"scrolling="no"target="contents"src="header.htm">
(8) <frame. name="contents"target="list"src="list.htm">
(9) <frameset cols="150,*">
(10) <frame. name="main"src="context.htm">
(11) </frameset>
(12) </frameset>
(13) <noframes>
(14) <body><p>此网页使用了框架。</body>
(15) </noframes>
(16) </html>

图显示效果图
第5题:
为了增加消费者在搜索引擎上搜到公司主页的几率,设计人员为主页添加了相关的关键字。请完成下列代码中空缺的部分。

< (6) name="(7)"content="琳琅商城--全国最大最全的数码网上购物商城,产品包括数码、家电、手机、电脑配件、网络产品等数万种商品直销,便捷,快速,诚信的服务,为您提供愉悦的网上商城购物体验!"/>
<meta name="(8)"content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD, VCD,DV,相机,数码,配件,手表,存储卡,琳琅商城"/>
第6题:
网页设计师为公司设计了如下图所示的主页。为了增加消费者在搜索引擎上搜到公司主页的机率,设计人员为主页添加了相关的关键字。请完成下列代码中空缺的部分。

<head>
<meta. http-equiv="Content-Type" content="text/html;charset=gb2312"/>
<title>
琳琅商城-中国最大最全的计算机、手机、数码、家电、日用百货网上购物商城
</title>
< (6) name="(7)" content="琳琅商城-全国最大最全的数码网上购物商城,产品包括数码、家电、手机、计算机配件、网络产品等数万种商品直销,便捷,快速,诚信的服务,为您捉供愉悦的网上商城购物体验!"/>
<meta. name="(8)" content="网上购物,网上商城,手机,笔记本,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,琳琅商城"/>
第7题:
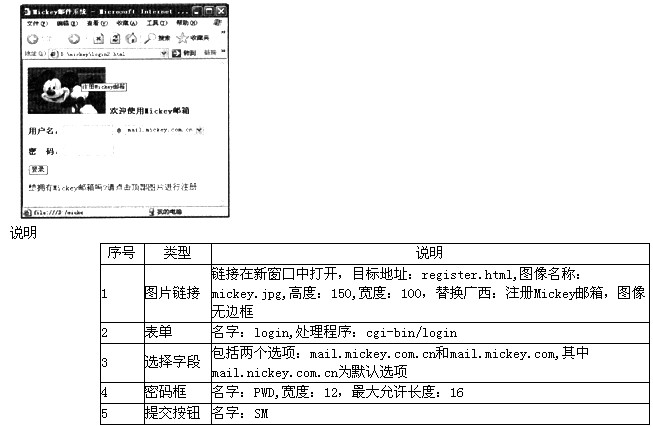
请根据网页显示的效果图和网页中的元素说明完成HTML文本中 ______处的内容。

【源代码】
<html>
<head>
(1)
<meta. http-equiv=Content-Type content="text/html; charset=gb2312">
</head>
<body>
(2)
<strong> 欢迎使用 Mickey 邮箱</strong>
(3)
<b>用户名: </b><input size=12 name=UserName > @
<SELECT name=domain>
(4)
</selecy>
<br><br>
(5)
<br><br>
(6)
<br><br>想拥有Mickey 邮箱吗?请点击顶部图片进行注册
</form>
</body>
</html>
第8题:
此题为判断题(对,错)。
第9题:
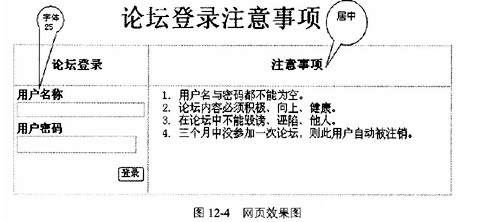
请根据网页显示的效果图(如图12-4所示),将HTML文本中(n)处解答填于纸相应的解答栏内。

<html>
<head>
<!-- TcmplateBeginEditable name="doctitle" -->
<title>论坛登录注意事项</title>
<!-- TemplateEndEditable -->
<meta. http-equiv="Content-Type" content="text/html; charset=-gb2312">
<!-- TemplateBeginEditable name="head" -->
<!-- TemplateEndEditable -->
<1-- TemplateParam name="Header" type="boolean" value="tme" -->
<!-- TemplateParam name="this" type="boolean" value="tme" -->
<!-- TemplateParmn name="UserName" (1) value="textfieldl"-->
<!-- TemplateParam name="Password" type="text" value="textfieldl" -->
<!-- TemplateParam name="ButtonName" type="text" value="Submit" -->
<!-- TemplateParam name="ButtonLabel" type="text" value="Sign In" -->
<!-- TemplateParam name="FormAction" type="text" value="" -->
<!-- TemplateParam name="FormMethod" type="text" value="post" -->
<!-- TemplateParam name="FormName" type="text" value="forml" -->
<style. type="text/css">
<!--
.stylel {
font-size: 36px;
font-weight: bold;
}
-->
</style>
</head>
<body class="sub">
<div align="center"><span class="style1 ">论坛登录注意事项</span><br>
</div>
<formame="@@(FormName)@@method="@@(ForrnMethod) @@"action="@@(FormAetion) @@,,>
<table width="85%" border="0" cellspacing="0" cellpadding="1" class="TitleColor">
<tr style="vertical-align: top">
<td> <table width="100%" height="290" border="1" cellpadding="4" cellspacing="0">
<tt class="HeaderColor">
<td width="175" style="vertical-align: top"><!-- TemplateBeginEditable name="Title" -->
<h3 align="center">论坛登录</h3>
<!-- TemplateEndEditable --></td>
<td width="437" style="vertical-align: top"><!-- TemplateBeginIf eond="Header" -->
<!-- TemplateBeginEditable name="Title2" -->
<h3 align=(2)>注意事项</h3>
<!-- TemplateEndEditable --><!-- TemplateEndlf--></td>
</tr>
<tr style="vertical-align: top">
<td height="230" class="TitleColor"><!-- TemplateBeginEditable name="Title3"-->
<label for="usemame"><strong>用户名称</strong></label>
<!-- TemplateEndEditable --><br><input id="usemame" name="usemame"
type="text"(3)>
<p> </p>
<!-- TemplateBeginEditable name="Title4" -->
<label for="password"><strong>用户密码
<input id="password3" name="password" type="password" size="25">
</strong></label>
<!-- TemplateEndEditable -->
<div align="right"><strong>
&nbs
第10题:
Keywords关键字词