外联式
内联式
JavaScript
VBScript
第1题:
A. 直接在HTML的元素中定义样式表
B.在HTML的head标记中定义样式表
C. 通过一个外部样式表文件定义样式表
D. 以上都可以
第2题:
此题为判断题(对,错)。
参考答案:错
第3题:
以下 (46) 不属于把CSS 样式表与HTML 网页关联的方法。
(46)A. 在HTML 文档的<head>标签内定义CSS 样式
B. 用@import 引入样式表文件
C. 在HTML 文档的<!-- -->标签内定义CSS 样式
D. 用<link>标签链接网上可访问的CSS 样式表文件



第4题:
网页设计人员创建了一个外部样式表webstyle.css,下面的说法中( )是正确的。
A.在<body></body>标签中引用wehstyle.css文件使用该样式表B.在<head></head>标签中引用webstyle.css文件使用该样式表C.在web页面中使用<style></style>标签引用webstyle.css文件使用样式表D.在相关标签内部使用style属性引用webstyle.css文件使用样式表
第5题:
女,何在文件A.html中使用样式表文件csai.css中定义的格式?
第6题:
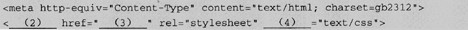
该网站用到了层叠样式表(CSS),其样式表文件(example.css)在网站根目录下的include文件夹下。某网页文件在网站根目录下的admin目录中,下面是该页面的部分代码,其作用是导入外部样式表文件。请为以下(2)~(4)空缺处选择合适的答案。

供选择的答案:
(2) A.a B.1ink C.CSS D.open
(3) A.../include/example.css B.../admin/include/example.css
C.../admin/example.css D.../example.css
(4) A.type B.include C.link D.content
第7题:
该网站的多个网页中均使用了层叠样式表(CSS)进行页面格式设置。使用层叠样式表进行页面格式设置有什么优点?通常层叠样式表的使用方法有哪两种?它们各有什么特点?
第8题:
该网站的多个网页中均使用了层叠样式表(CSS)进行页面格式设置。通常使用CSS的方法有(12)和(13)两种。
第9题:
在层叠样式表(CSS)选择器语法中,用“”开头定义(11)选择器。通常,层叠样式表的使用方法有两种。其中,(12)方法将层叠样式表直接写在HTML的<head></head>标签之间,仅对当前网页起作用;(13)方法将层叠样式表写在一个独立的后缀为.css的文件中,可以对多个网页文件起作用。
第10题:
以下(46)不属于把CSS样式表与HTML网页关联的方法。
A.在HTML文档的<head>标签内定义CSS样式
B.用@import引入样式表文件
C.在HTML文档的<!-- --),标签内定义CSS样式
D.用<link>标签链接网上可访问的CSS样式表文件