在JavaScript中,document对象的()方法用于向document对象所对应的HTML文档页面写入内容,()属性为document对象所对应的HTML文档定义标题。
第1题:
阅读下列说明和C++代码,将应填入(n)处的字句写在对应栏内。
【说明】
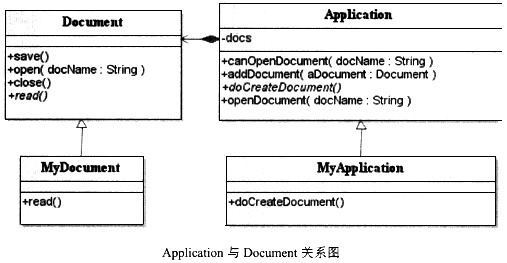
已知某类库开发商提供了一套类库,类库中定义了Application类和Document类,它们之间的关系如下图所示。其中,Application类表示应用程序自身,而Document类则表示应用程序打开的文档。Application类负责打开一个已有的以外部形式存储的文档,如一个文件,一旦从该文件中读出信息后,它就由一个Document对象表示。
当开发一个具体的应用程序时,开发者需要分别创建自己的Application和Document子类,例如上图中的类MyApplication和类MyDocument,并分别实现Application和 Document类中的某些方法。
已知Application类中的openDocument方法采用了模板方法(Template Method)设计模式,该方法定义了打开文档的每一个主要步骤,如下所示:

1.首先检查文档是否能够被打开,若不能打开,则给出出错信息并返回;
2.创建文档对象;
3.通过文档对象打开文档;
4.通过文档对象读取文档信息;
5.将文档对象加入到Application的文档对象集合中。
【C++代码】
include<iostream>
include<vector>
using namespace std;
class Document{
public:
void save(){/*存储文档数据,此处代码省略*/)
void open(string docName){ /*打开文档,此处代码省略*/)
void close(){ /*关闭文档,此处代码省略*/)
virtual void read(string docName) =0;
};
class Appplication{
private:
vector<(1)> docs; /*文档对象集合*/
public:
bool canOpenDocument(string docName){
/*判断是否可以打开指定文档,返回真值时表示可以打开,
返回假值表示不可打开,此处代码省略*/
}
void addDocument(Document * aDocument){
/*将文档对象添加到文档对象集合中*/
docs.push_back((2));
}
virtual Document * doCreateDocument()=0;/*创建一个文档对象*/
void openDocument(string docName){/*打开文档*/
if ((3)){
cout<<“文档无法打开!”<<endl;
return;
}
(4) adoc=(5);
(6);
(7);
(8);
}
};
第2题:
为获取页面中多个同名对象,应使用document的()方法;
第3题:
在JavaScript中,以下那条语句是对象名为fl的表单中的名为el的元素进行存取?()
A.document.fl.el.value
B.document.el.fl.value
C.document.fl.el.value
第4题:
在Javascript浏览器对象模型中,window对象的()属性用来指定浏览器状态栏中显示的临时消息。
第5题:
以下关于DOM说法不正确的是()。
第6题:
在HTML页面上包含如下创建层的语句,那么编写Javascript语句实现显示该层的语句错误的是() < html> < body> < div id=”imageLayer” style=”display:none;”> < img src=”images/Sunset.jpg” width=”200” height=”100”> < /div> < /body> < html>
第7题:
下列关于浏览器对象说法不正确的有()。
第8题:
在JavaScript中,document对象的哪个属性可返回当前文档的完整URL?()
A.domain
B.referrer
C.URL
第9题:
简述列举文档对象模型DOM里document的常用的查找访问节点的方法并做简单说明。
第10题:
在Javascript中,对于浏览器对象的层次关系理解正确的是()。